
- 08/10/15 「デザイン-ヘッダ」追加
- 08/09/29 「フッタの作成」追加
- 08/09/29 「メイン-右カラム」追加
- 08/09/29 「メイン-サイドバー」追加
- 08/09/29 「ヘッダの作成」追加
- 08/09/28 「要素の中央寄せ」追加
- 08/09/26 「スタイルの読み込み」追加
- 08/09/26 「float」追加
- 08/09/26 「ブロックとインライン」追加
- 08/09/23 「widthとheight」追加
- 08/09/23 「marginとpadding」追加
- 08/09/23 ブラウザ対応アイコン追加
- 08/09/23 「スタイルの読み込み」追加
- 08/09/19 「DOCTYPE」追加
- 08/09/19 「開始前に」追加
- 08/09/18 「始めに」修正
- 08/09/18 「始めに」追加
- 08/09/18 サイトオープン
-
footer領域の確保
いわゆる大抵の箱形サイトでは、この領域もヘッダと同じく縦に領域を確保し、そこへCopyrightやサイトトップへのリンク、フッタメニューなどを記入してゆきます。ただし、それではわざわざ小節を設けた意味合いがありませんので、少しばかり前回のfloatの復習をしてみましょう。
-
(2-5-A) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="style.css" /> <title>テストサイト</title> </head> <body> <div id="wrapper"> <div id="header">ヘッダ</div> <div id="main"> <div id="right-column"> <div id="right-column-padding"> 本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。 本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。 本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。 本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。 本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。 本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。 本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。 本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。本文をここに挿入する。 </div> </div> <div id="left-column"> <ul> <li><a href="" title="">menu01</a></li> <li><a href="" title="">menu02</a></li> <li><a href="" title="">menu03</a></li> <li><a href="" title="">menu04</a></li> </ul> </div> <div id="footer"> <ul> <li></li> <li></li> </ul> </div> </div> </div> </body> </html>
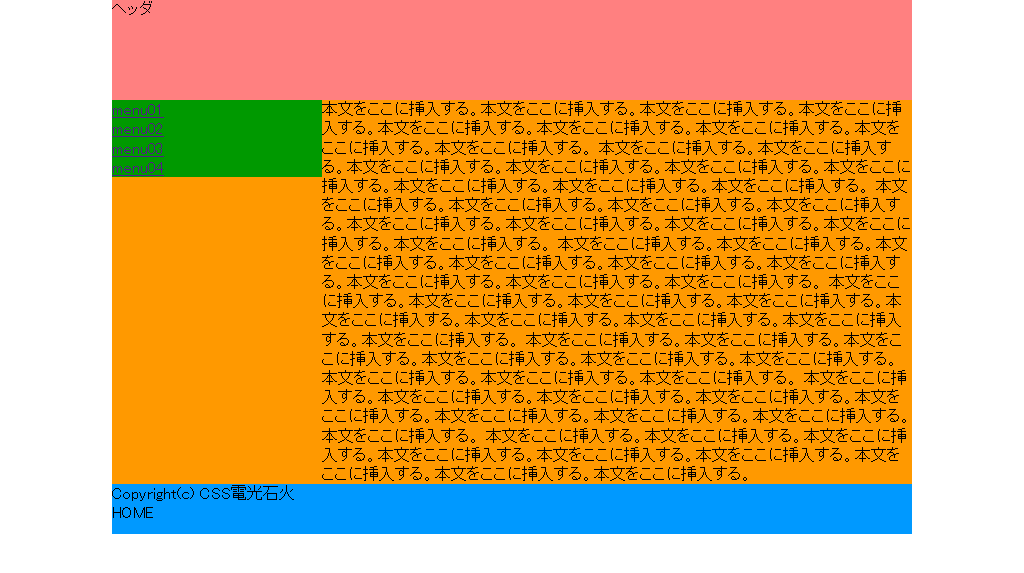
今回は整理の意味も含め、今まで作り上げたすべての要素を表示してみました。
今回追加された要素は<div id="footer"></div>以下です。
次に、CSS側へheight:50px;と記入してください。#headerのところで学習しましたので詳細は省きますが、これで#footerの高さが固定されます。
-
height:auto;とwidth:auto;
ここでいったん前置きを挟みます。前回、内容物にあわせて要素の中身が拡大する現象を確認されたと思いますが、実のところ、結論から申し上げると、今回のフッターに限っては領域は自動で拡張されません。それは、heightプロパティが高さを決め打ちしてしまうプロパティだからです。厳密には、明示的な値をheightに指定した場合、その高さが決め打ちになる、というべきでしょうか。つまり、heightは何も指定しない限りは必ずheight:auto;が指定されていることになります。height:auto;であるかぎり要素の内容に高さを左右され、内容物がない場合は非表示となります。
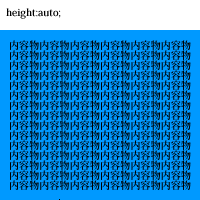
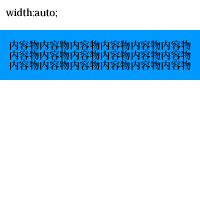
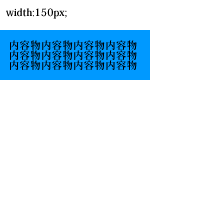
注意していただきたいのは、height:auto;とwidth:auto;では表示が違ってくるということです。
height:auto;の場合は要素の中身にあわせて高さが拡大しますが、width:auto;の場合、要素が画面端まで伸びてしまいます。ただし、上記の説明はあくまでブロック要素にプロパティを指定したときであり、インラインの場合は両者プロパティは一部例外を除き、かかりません。
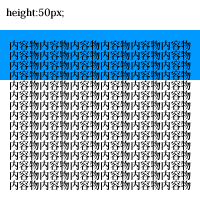
以下にブロック要素にそれぞれのプロパティを適用したときの挙動を表記します(※マウスを乗せると説明文が出ます)。




上記height決め打ちの場合(上記では50xp)、IE6では固有のバグのため、要素が拡張されません。つまり、はみ出さずに要素内の文字が収まってしまいます。正しい表示の場合、決め打ちでは必ずはみ出します。言い換えれば、IE6ではheight:auto;と似た挙動を示すと言うことです。さらに詳しく言及すると、このIE6の挙動はmin-heightというプロパティに似ています。
-
footerを使ったfloatの復習
-
(2-5-B) /* -------------------- CSSリセットここから -------------------- */ html,body{ margin:0; width:100%; } ul,ol,li,dl,dt,dd,h1,h2,h3,h4,h5,h6,h7,p,blockquote{ margin:0; padding:0; list-style:none; } /* -------------------- CSSリセットここまで -------------------- */ #wrapper{ width:800px; margin:auto; background:#cccccc; } /* -------------------- header -------------------- */ #header{ height:100px; background:#FF8080; } /* -------------------- main -------------------- */ #main{ background:#C0C0C0; } /* -------------------- left-column -------------------- */ #left-column{ background:#009900; width:210px; float:left; } /* -------------------- right-column -------------------- */ #right-column{ background:#FF9900; float:right; width:100%; margin-left:-210px; } #right-column-padding{ padding-left:210px; } /* -------------------- footer -------------------- */ #footer{ height:50px; background:#0099FF; }
さて、htmlと同じくCSS側も今まで記述したものをすべて列挙してみました。順当に進んでこられた方は上記のようなコードになっているはずです(※コメント文は付け加えても付け加えなくても構いません。目安のために付けた方が今後、分かりやすいと思います)。
通常、この時点から上記のようにheight:50px;を指定した場合、通常は#left-columnと#right-colmnを包む、#mainの下へと要素が付く、と考えるのが普通かもしれません。ところが、このコードをブラウザ上で実行するとそのようにはなりません。
Firefox 3では背景すら表示されず、IE6/7/8 beta2 では背景は表示されますが、カラムがめり込んでいます。これを、「カラム落ち」といい、floatハックの中でも慣れない内は苦戦する分野です。
この場合、backgroundが適用されている分だけIE6/7/8のほうが挙動としてはまともな印象に写りますが、実は違います。実のところFirefox 3の解釈が正しいのです。
floatが掛かっている上部の#left-columnと#right-columnには未だにfloatが掛かったままです。しかし、このフロート指定、実のところそのプロパティだけに適用されるものではなく、解除しない限り下に配置した要素にも影響を及ぼすのです(フロートを掛けた「該当要素内の要素」には影響なし)。
つまり、今回の場合上記の#left-column、#right-columnで指定したfloat要素が解除されずに残ってしまっていることになります。これを解決する前にfloatの動きについてさらに理解を深めてみます。
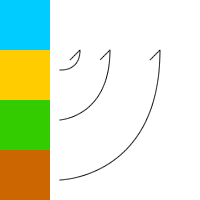
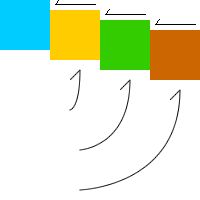
下図を見てください。


floatプロパティはとある本文の中で回り込みを指定するための手法だ、と前章floatの中で説明したと思います。では、回り込む内容が複数あった場合はどのような挙動を示すのでしょうか。それが、上図の内容です。上図では要素が四つあり、それぞれに対してfloat:left;を指定している、と仮定しています。この場合、まず一つ目の要素が左にぴったりと配置されて回り込み、次の橙色の要素がさらに回り込み、次の緑色の要素、茶色の要素、と続き回り込みます。従って、float:left;とした要素全てが積み木のように積み重なって配置されるのです。そして、このfloat指定は解除しない限り後に続く要素へと影響を及ぼします。正確には及ぼしていませんが、後に続く内容が、floatを掛けた部分へと回り込もうとするからです。
したがって、この場合はhtml側で<br clear="both" />やCSS側でclear:both;を指定することになります。この指定は、floatの後ろへと続く要素をめり込ませないための指定で、文字通り「クリア」する事がメインです。
-
別手段

 いろいろと申し上げましたが、上記で申し上げた手法は一般的なもので、今回はフッタにもfloatを指定してゆきますので、上記のclearは行いません。しかし、始める前にもう一つ問題を出しましょう。
いろいろと申し上げましたが、上記で申し上げた手法は一般的なもので、今回はフッタにもfloatを指定してゆきますので、上記のclearは行いません。しかし、始める前にもう一つ問題を出しましょう。
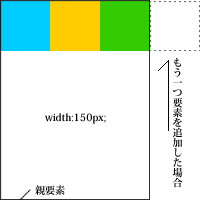
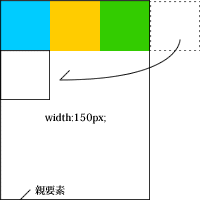
左図のようにもう一つ要素を追加したい場面があったとします。しかし、この四つの子要素を内包する親要素は、150pxしかなく、四つ目の子要素を並べられません。
親要素をはみ出して並ぶのではないか、と思った方もいるかもしれませんが、実は違います。この場合四つめの要素は親要素をはみ出さないように、一つ目の下へと積み重なるのです(右図)。今回はこの手法を用いて#footerを作成してゆきます(※何度も言いますが、この手法は学習のためであり、通常はclearでクリアフィックスを行います)。
-
: : : #footer{ height:50px; background:#0099FF; width:100%; float:left; }
ようやく進みます。
まずは上記のコードを指定してください。floatはwidthを指定しない限り、すなわちwidth:auto;である限り、要素を100%まで拡大してくれません。従って、明示的に100%とし、回り込ませるためにfloat:left;とします。

上図の通りになれば成功です。
-
次章へ向けて
お疲れ様でした。ここまでは主に外郭の形成をメインに進めて参りました。
大まかな感触はつかめたことと思います。
また、学習のコツをつかんだ方は今時点でも様々なことが試せるかもしれません。
ただし、今回は装飾などを含んでいませんから、本当に文字通りの大枠を作成した程度です。
そこで、次章からは装飾を含めたより詳しいCSSの癖を学んでゆきたいと思います。



















 ※リンクフリー/無断転載禁止
※リンクフリー/無断転載禁止