
- 08/10/15 「デザイン-ヘッダ」追加
- 08/09/29 「フッタの作成」追加
- 08/09/29 「メイン-右カラム」追加
- 08/09/29 「メイン-サイドバー」追加
- 08/09/29 「ヘッダの作成」追加
- 08/09/28 「要素の中央寄せ」追加
- 08/09/26 「スタイルの読み込み」追加
- 08/09/26 「float」追加
- 08/09/26 「ブロックとインライン」追加
- 08/09/23 「widthとheight」追加
- 08/09/23 「marginとpadding」追加
- 08/09/23 ブラウザ対応アイコン追加
- 08/09/23 「スタイルの読み込み」追加
- 08/09/19 「DOCTYPE」追加
- 08/09/19 「開始前に」追加
- 08/09/18 「始めに」修正
- 08/09/18 「始めに」追加
- 08/09/18 サイトオープン
-
領域の確保
前回、下記2-2-Aのコードを作成した事をまず確認してください。
-
(2-2-A) CSS-Side html,body{ margin:0; width:100%; } #wrapper{ width:800px; margin:auto; background:#cccccc; } html-Side <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="style.css" /> <title>テストサイト</title> </head> <body> <div id="wrapper">表示領域</div> </body> </html>
これにより、中央に800pxの大きさを持つ要素を配置する事が出来ました。
次に、html側を以下2-2-Bのようにしてください。
-
(2-2-B) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="style.css" /> <title>テストサイト</title> </head> <body> <div id="wrapper"> <div id="header">ヘッダ</div> ラッパ </div> </body> </html>
上記2-2-Bは、#wrapperに800pxの領域を確保してセンタリングし、その後id="header"により、ヘッダ領域を定義した事になります。詳しくは後ほど説明します。
-
(2-2-C) html,body{ margin:0; width:100%; } #wrapper{ width:800px; margin:auto; background:#cccccc; } #header{ height:100px; background:#FF8080; }
お待たせしました。2-2-Cに来てやっと一連の流れが説明できます。
今回の流れは見た目よりも難しくありません。#wrapperの中に#headerを配置し、それをCSS側で指定します。
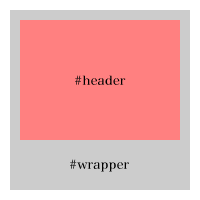
このとき、CSS側ではheight:100px;で縦に100pxの領域を確保しており、見やすいようにbackgroundで着色しています。ブラウザで確認すると、以下のようになるはずです。

上記スクリーンショットを見れば分かるとおり、縦に100px分の領域が確保されています。ブログでよく見るタイトル画面はこの領域となります。下に表示されている文字列「ラッパ」は#wrapperのことで、この文字がある部分は#wrapper直下である事を示します。簡単に言うと、文字列「ラッパ」は#wrapper直下で#headerの外にある、いうことです。
html側の構造を見れば分かるとおり、この#wrapperは#headerを内包しています。図にすると下記のようになります。




















 ※リンクフリー/無断転載禁止
※リンクフリー/無断転載禁止