
- 08/10/15 「デザイン-ヘッダ」追加
- 08/09/29 「フッタの作成」追加
- 08/09/29 「メイン-右カラム」追加
- 08/09/29 「メイン-サイドバー」追加
- 08/09/29 「ヘッダの作成」追加
- 08/09/28 「要素の中央寄せ」追加
- 08/09/26 「スタイルの読み込み」追加
- 08/09/26 「float」追加
- 08/09/26 「ブロックとインライン」追加
- 08/09/23 「widthとheight」追加
- 08/09/23 「marginとpadding」追加
- 08/09/23 ブラウザ対応アイコン追加
- 08/09/23 「スタイルの読み込み」追加
- 08/09/19 「DOCTYPE」追加
- 08/09/19 「開始前に」追加
- 08/09/18 「始めに」修正
- 08/09/18 「始めに」追加
- 08/09/18 サイトオープン
-
サイドバー
殆ど全てのサイトに完備されているといっても差し支えない項目が、この『サイドバー』です。どのようなサイトにも必ずこのサイドバーは実装されており、サイト内を自在に行き来できるようになっています。
そして、サイドバーには多少のトレンドはあるものの、主にニュースサイトであればトップメニュー(上辺に付くメニュー)とサイドメニュー(本文の左右に位置するメニュー)により形成され、個人サイトやブログであればトップメニューなしでサイドメニューだけ、という形式が殆どでしょう。
したがって本項以下より、このブログ式のサイドバーの形成を行ってみたいと思います。
-
(2-3-A) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="style.css" /> <title>テストサイト</title> </head> <body> <div id="wrapper"> <div id="header">ヘッダ</div> <div id="main"> <div id="right-column"></div> <div id="left-column"></div> </div> </div> </body> </html>
前回記入していた「ラッパ」と呼ばれる部分を消してください。それから、2-3-Aにあるように、id="main"(#main)以下を記述してください。#mainの中にはそれぞれ#right-columnと#left-columnが入ります。このうち、left-columnがサイドメニュー(サイドバー)領域となります。
-
(2-3-B) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="style.css" /> <title>テストサイト</title> </head> <body> <div id="wrapper"> <div id="header">ヘッダ</div> <div id="main"> <div id="right-column"></div> <div id="left-column"> <ul> <li><a href="" title="">menu01</a></li> <li><a href="" title="">menu02</a></li> <li><a href="" title="">menu03</a></li> <li><a href="" title="">menu04</a></li> </ul> </div> </div> </div> </body> </html>
次に、#left-columnの内部に2-3-Bに見られるような、ul要素を記述します。ulとli、olとliはリストの意味合いを持ちますので、ulの使用はサイトのメニューに最適なマークアップだといえるでしょう。
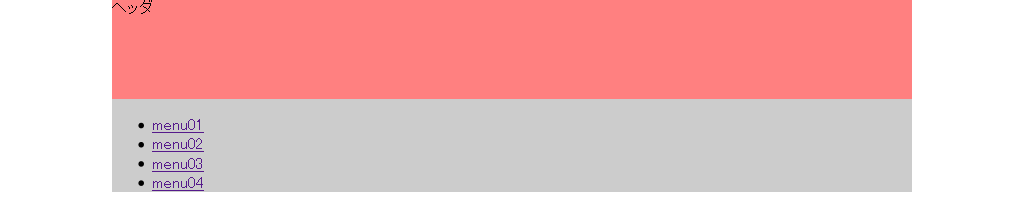
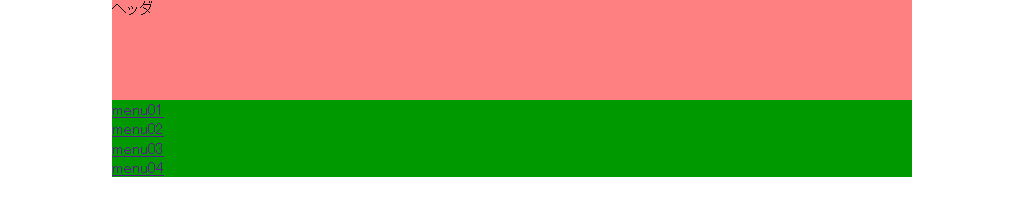
それでは一度ブラウザ・プレビューを行ってみましょう。

上記のようになりました。この時点では#wrapper内部の着色が映りこんでおり、#left-columnの大きさや位置がいまいち判然としません。かろうじてmenu01などの文字列でその位置を確認できるだけです。
ここに、以下のコードを挿入する事によって着色し、分かりやすくしてみましょう。
-
(2-3-C) html,body{ margin:0; width:100%; } #wrapper{ width:800px; margin:auto; background:#cccccc; } #header{ height:100px; background:#FF8080; } #main{ background:#C0C0C0; } #left-column{ background:#009900; }
ここでは#left-column全体にbackground、即ち背景色を指定するプロパティを用いています。backgroundプロパティの値、即ち#009900;ですが、これはカラーコードといい、左から二桁目がR=red、次の二桁がG=green、さらに次の二桁がB=blueとなっています。こういうと難しい印象ですが、#009900と色づけすると伝わると思います。この値は0~Fまでとなっており、16進数で表記されています。123456789ABCDEFという配列で丁度16、となっているのが分れば自分でカスタムする事も可能です。
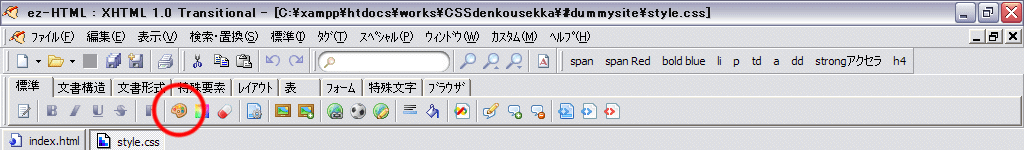
ただ、こうした値は一般的に手動で決めてしまうことは稀で、通常はカラーピッカーなどを使うか、カラー見本表のあるWEBサイトを参考にします。ez-HTMLの場合は下図の赤丸部分を参考にしてカラーを決めてください。

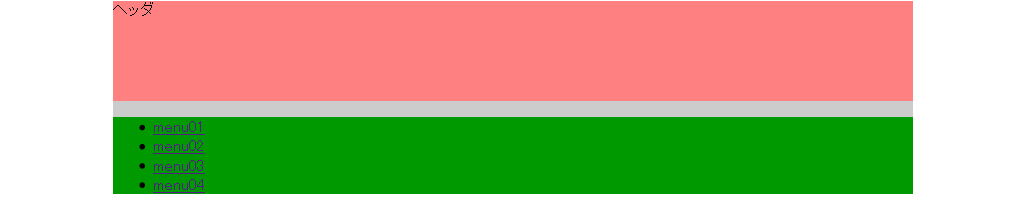
それでは、もう一度プレビューしてみましょう。

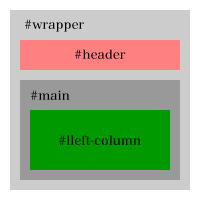
 ご覧の通り、#left-columnに着色した部分が緑色に変化しています。この構造を図解で説明すると、右のようになります。
ご覧の通り、#left-columnに着色した部分が緑色に変化しています。この構造を図解で説明すると、右のようになります。
ご覧の通り、#wrapper内に#headerと#mainが内包されており、さらに#mainの中には#left-columnが内包されています。#mainは#left-columnの外枠をぴったり覆うように動作しますので、現時点で画面には表示されません。
さらに、次のコードに進みます。
-
CSSリセット
何度かブラウザリセットについて取り上げましたので、ブラウザのデフォルト値によってmarginやpaddingの表示に差異が出る事は認識していただけたかと思います。次のコードはこのブラウザCSSリセットに近いもので、元々要素が持っているスタイルをリセットする、というものです。
-
(2-3-D) /* -------- CSSリセットここから -------- */ html,body{ margin:0; width:100%; } ul,ol,li,dl,dt,dd,h1,h2,h3,h4,h5,h6,h7,p,blockquote{ margin:0; padding:0; list-style:none; } /* -------- CSSリセットここまで -------- */ #wrapper{ width:800px; margin:auto; background:#cccccc; } #header{ height:100px; background:#FF8080; } #main{ background:#C0C0C0; } #left-column{ background:#009900; }
よく2-3-Dを注視していただければお分かりいただけると思いますが、変更部分にulへの指定が入っています(※カンマで区切っているのでやや視認し難いと思いますが)。ul要素は前述したとおりリスト表記のための要素ですから、ある程度のmarginを自動で確保し、内部のliにもpadddingを掛ける挙動が存在しています。
この元々持っている特性を生かしてデザインを行うことは容易ですが、大抵の場合は勝手に確保された領域が邪魔になって、綺麗にレイアウトを行う事が出来ません。したがって2-3-Dではこの要素が持つ独自のスタイルをリセットしました。ここからブラウザでご覧頂くと、#wrapper色の見えていた部分が、見えなくなっているのが確認できると思います(下図)。

しかしこれだけでは、サイドバーとして機能するどころか、記事部分が全く表示されません。サイドバーが右側まで延びきっているからです。そこで、このサイドバーの大きさを調整する事にします。
-
(2-3-E) #left-column{ background:#009900; width:210px; }
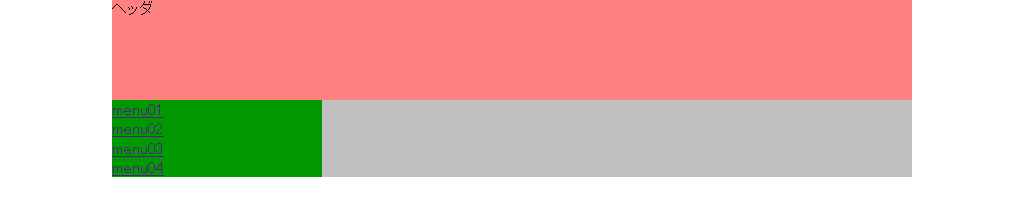
コードの一部が変更されました。widthは前章で行った指定ですから、覚えてらっしゃるかもしれません。ここでは#left-columnの横幅を指定しています。 度々大変ですが、ここでもう一度ブラウザ上の確認をとってください。

一見して直ぐに分る変化だと思います。widthを指定したことにより、ようやくサイドメニューらしく変化して来ました。
しかし、実のところこれだけで終るわけではありません。右側に記事挿入用の要素を配置しなければならないからです。
これ以降の説明は次章へと繰り越します。
CSSは自在ですからマークアップがどうあれ、ulを用いなくとも強引にリスト化する事が可能です。今回はそのようなバッド・ノウハウを行う意味などありませんので、通常通りulで記述しています。なお、このメニュー要素にテーブルを用いるのは違反か否か、という話しがありましたが、この話そのものには、筆者としてはおおむね同意するところです。
/**/で囲まれた表記が今回登場しましたが、これはCSS内部で「コメント」を表す部分であり、ブラウザには解釈されません。
例えば/* ---- ここはコメントです---- */と表記すると、その部分はコメントとして解釈され、文字列はスキップされます。



















 ※リンクフリー/無断転載禁止
※リンクフリー/無断転載禁止